KMB Labs est spécialisé dans les chatbots et les assistants conversationnels basés sur l’IA générative. La Start-up française désormais acquise par Cégid, compte parmi ses clients plusieurs grands groupes du CAC40 et des millions de conversations et requêtes utilisateurs par mois. Hops Agency est intervenu sur la conception des parcours et le design visuel de la plateforme conversationnelle, permettant à ses clients de travailler leurs stratégies d’acquisition digitales.

Objectifs :
- L’objectif principal du site Objectif ETI est de mettre en avant des parcours inspirants, des conseils pratiques pour que chaque dirigeant(e) ou entrepreneur de PME, d’ETI ou de start-up puisse se nourrir des expériences de ces derniers.
- L’intention de la refonte était également de permettre à la marque de revoir toute son identité visuelle à travers un nouveau logo et une nouvelle déclinaison graphique
Une plateforme unique pour
piloter ses projets
Objectifs :
- La gestion RH et notamment le recrutement devenant des enjeux importants parmi les nombreux clients de KMB Labs, de nouvelles fonctionnalités nécessitaient d’être réfléchies, tant sur la partie expérience utilisateur (UX) que la partie visuelle (UI).
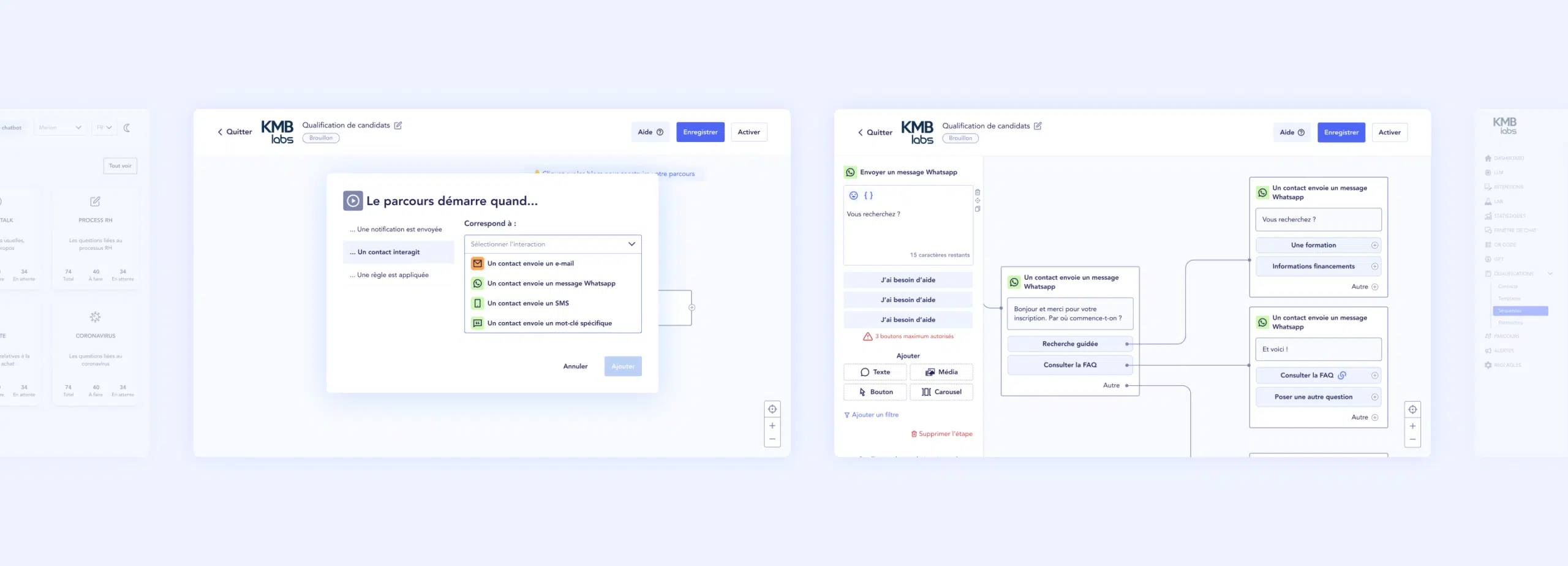
- L’objectif était de construire une solution de parcours conversationnels automatisés avec éditeur visuel, applicable sur toute plateforme connectée avec KMB et ses clients (Messenger, mail, SMS, Whatsapp, Chatbot…)
- La solution étant à destination des clients de KMB Labs, la plateforme devait donc être facilement utilisable pour l’ensemble des utilisateurs et leurs usages.
De la conception d'un nouveau logo à la refonte du site UX et UI
Solution :
Création du logo Objectif ETI représentant une flèche atteignant sa cible.
La forme de la cible est également semblable à la lettre O de “Objectif ETI”Pour la refonte du site web Objectif ETI, on retrouve un univers qui s’inspire du néo-brutalisme par des couleurs contrastées, des traits épais, des formes géométriques et illustrations simples mais marquées.
Le choix d’une structure en blocs faisant un clin d’oeil aux formats des journaux papier, permet également d’apporter plus de rigueur et d’authenticité.
- Le site a été repensé également dans ses rubriques afin de permettre aux visiteurs de cibler plus facilement les contenus recherchés.
Automatiser les communications, personnaliser les messages, suivre les métriques
Solution :
La plateforme compte trois principaux parcours de services, qui redéfinissent la façon dont les marques interagissent avec leur audience :
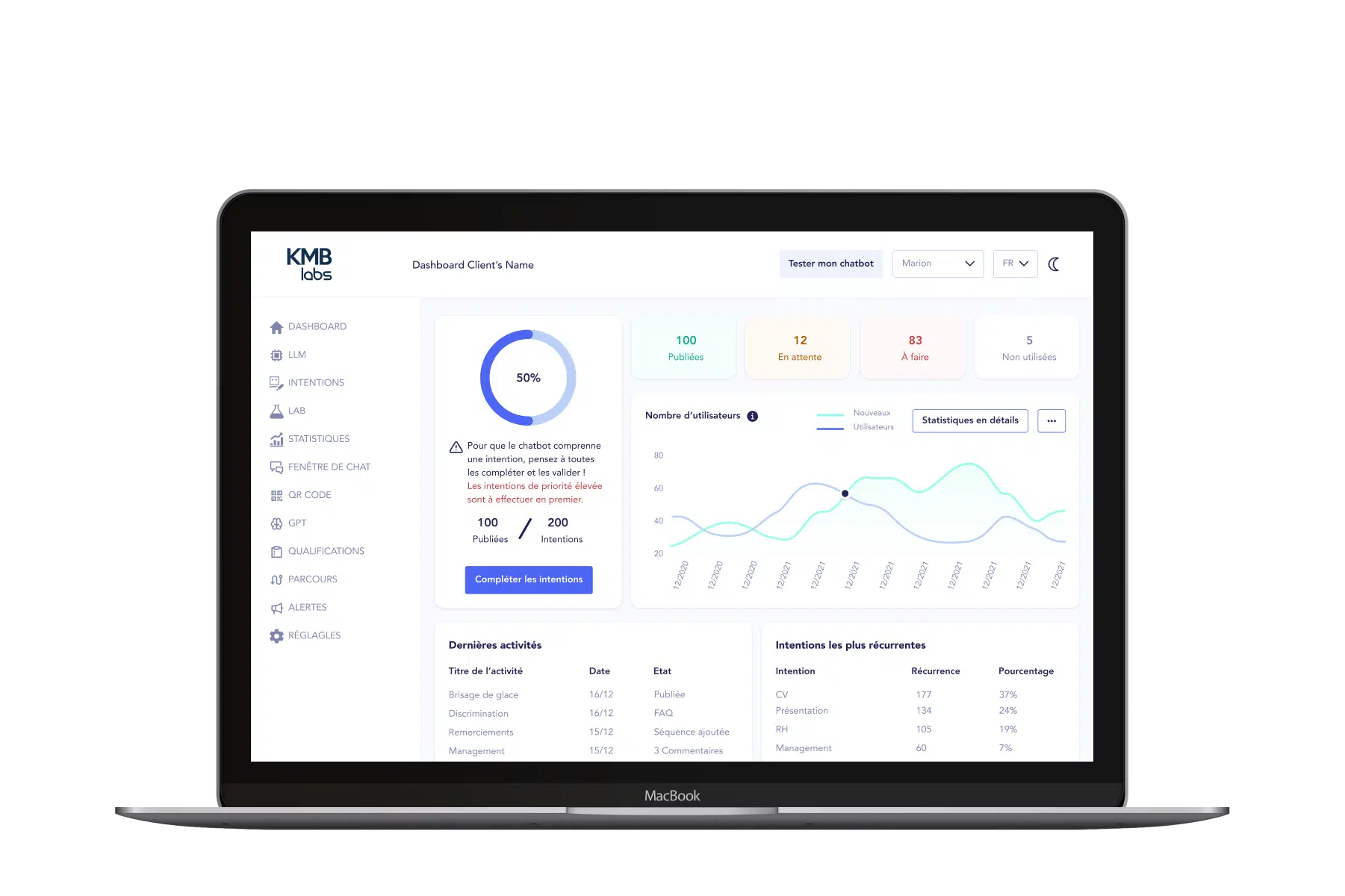
- Le chatbot avec la possibilité de configurer les questions/réponses et de suivre les interactions avec les utilisateurs.
- La qualification de leads qui, à chaque étape clé que ce soit après une candidature, le téléchargement d’une brochure ou une demande de contact, enclenche des scénarios avancés, ultra personnalisés pour garantir de meilleurs taux de conversion.
- Le suivi et l’automatisation des conversations et leads pour générer du trafic, maximiser les taux de conversion et l’engagement autour de la marque employeur
Sur ces trois parcours, Hops Agency est intervenu sur toute la chaîne de design produit :
- Audit de l’existant et du marché
- Définition des fonctionnalités découlant des besoins et comportements utilisateurs.
- Interviews utilisateurs et tests pour valider les besoins et usages
- Conception UX (création des parcours, définition des fonctionnalités)
- Conception UI (charte graphique, design d’interactions)
- Conception d’un Design system complet